Upload file using a Rapidminer Server Web App
 Edin_Klapic
Employee-RapidMiner, RMResearcher, Member Posts: 299
Edin_Klapic
Employee-RapidMiner, RMResearcher, Member Posts: 299 Question
How can I upload a file (e.g. an Excel file) from my computer and process the results directly in RapidMiner Server?
Answer
Here is what you need:
- RapidMiner Server up and running
- The Text processing extension (on Server and on Studio)
- Being able to create a Webservice from a RapidMiner process. See article How to create a webservice for details.
The solution in short:
- Create an HTML form which includes an input tag with type="file" and display it as a Web App visualization component
- Send the file via HTTP-Post to a RapidMiner process which has been published as a web service
- Store / Process the file and provide a success message
The solution in detail:
Hint
Using the special user "anonymous" makes the functionality much more convenient. This way the user who uploads the file does not need to reauthenticate himself for the upload. Therefore "anonymous" needs to have at least permission to execute within the folder in which the described processes are stored. See article Create and Manage "Special Users" for further information.
In this case you need to grant the user anonymous the execute permissions for the folder where the processes are stored. If you want to store data, the user also needs the permission to write.
In addition you need to adapt the action URL. You need to include the keyword "public" between "rest" and "process" (http://localhost/api/rest/public/process/<web service name>)
- Create a folder in which you want to store the processes (and uploaded data if you wish) on the server.
- Now create the process which receives the uploaded file and processes it. The attached example process "Read file from web app - webservice" receives either one or two excel file(s) and stores them in the repository. Then it sends a success message.
- This process needs to be exported as webservice as described in the article How to create a webservice. Make sure that you have set the Output format to "HTML" and the MIME Type to "text/html".
- Create the process displaying the HTML form and set the Webservice URL as the value for the form "action" (see attached example process).
- Create the Upload component as "New visualization" component in your RapidMiner Server Web App.
- Make sure that you have set the Output format to "HTML" and the MIME Type to "text/html".
What are constraints of this feature?
- If you enable the upload of multiple files at once (by using the keyword "multiple" in the HTML tag for the the input type="file") and you want to store them as one exampleset you have to ensure that the structure of the uploaded files is the same.
- You can only upload as many files at once as you have input ports connected.
- The operator "Publish to App" does not work in webservices since it is executed in a different session.
Edit (2016/12/15):
I just uploaded new process versions which already store each uploaded file with the original name as well as the full file.
The webservice now also makes use of the Handle Exception Operator which helps you to deal with problems.
Edit (2016/12/16):
I just uploaded a new process version for the HTML form. It includes a version of the HTML form with which you can rename the file(s) you upload. Only works for single file uploads.
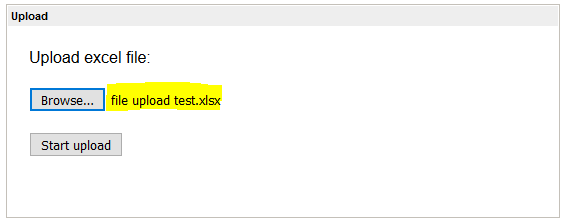
Output of example process "Read file from web app - HTML form"

If you have selected a file for upload - the name is displayed

Success message (output of the example process "Read file from web app - webservice")



Comments
This is GREAT. Thank you so much for posting this. I have just installed it and it works very well. One small question - how can I pass the Excel file name into the process so that it stores the data set using this name, rather than the "Uploaded file". Or, even better, can there be a small dialog box that asks for the name for the new data set? before Start Upload?
Glad I could help.
I just uploaded new versions of the processes which store the original files as repository examplesets and the full (i.e. appended) file.
Including a dialog box should be possible in the HTML form. I will check and let you know, how this can be achieved.
Best,
Edin
Hello,
thank you for your post! But i face a problem . I paste the Embeddable HTML Code in action (html app) but when I test the web app - webservice.rmp with web service(RM Server)i get error:
de.rapidanalytics.ejb.service.ServiceDataSourceException: Error executing process /home/admin/Read file from web app - HTML form.rmp for service newServiceupload: The dummy operator Create Document (replacing text:create_document) cannot be executed.
and nothing is work !
Thank you in advance
hello @icsd11159 so when you get a "dummy operator" that means that RapidMiner does not recognize the operator. In this case it is highly likely that the Text Processing extension is not installed on your server.
Thnak you for your reply!
I try to add the extension in System Settings like this
But nothing is change.
Hello @icsd11159 - yes that's not correct. Here's the link to documentation on installing extensions on Server: https://docs.rapidminer.com/latest/server/administration/installing-extensions.html
Scott
- re uploading files: I would use AWS S3 or similar as a repo for receiving uploaded files (rather than what is suggested here which is quite old). Then I would use Read Amazon S3 or similar to grab + process. It's just not good practice to receive lots of files on the same server as your execution server.
- I assume you are trying to do this with the Image Mining extension? This extension was built by a 3rd party many years ago and is no longer supported (see http://burgsys.com/image-analysis-software.php).
Scott